What else is there?
Let’s have a little talk about HTML5. It’s awesome. Semantic tags have an incredible amount of benefits including but not limited to search engine optimisation, accessibility standards, and, important to the start of this conversation, code readability.
At this point, the support for HTML5 is well documented and we can use the new tags regularly without worrying about browser support. Here’s some support info from Can I Use, but the short version is this…
IE Edge Firefox Chrome Safari iOS Android
9+ All 21+ 26+ 6.1+ 7.1+ 4.4+
… it’s supported. Even with older browsers that may need support like older IE, there are alternatives to add support like html5shim.
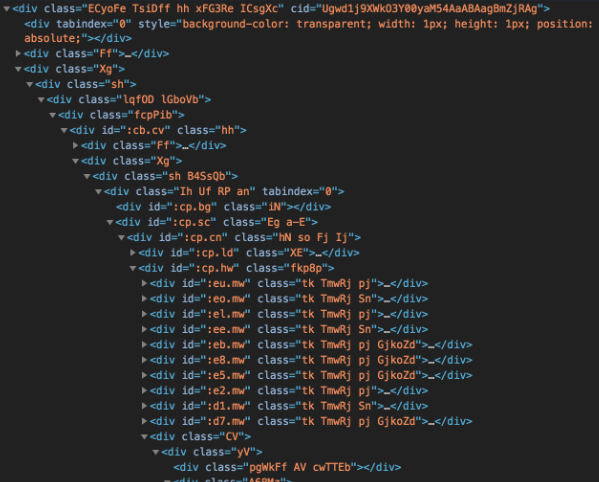
Specifically we’re going to talk about semantic tags such as <article>, <aside>, <footer>, <header>, <main>, <nav>, and <section>. It would be quite difficult to find a type of page content that can’t be better described by one of these than generically, “a division”.
The other usage that is commonly mis-attributed to <div> is the tagging of content with a content-type purpose. Consider <address>, <blockquote>, <caption>, <cite>, <code>, <data>, <details>, <dialog>, <figcaption>, <meter>, <pre>, <progress>, <summary>, and <time> before using a <div> that might be displaying content meant to be one of these items.
When you step back and look at these content types, you can see why you might use it. Imagine trying to use an <img> tag for anything other than an image. It doesn’t make sense, but that’s the logic we’ve adapted to with <div> because of its universality. Everything is a division because it’s a section of the page that is divided by its bounds. A small amount of extra effort can make your markup infinitely more expressive to the next developer, company, or user of your application.
Example
Here’s an entirely <div>-less blog-style site made from major semantic elements for layout, and more descriptive tags for the content within.
The bottom line
It’s not that there isn’t a use for <div>s, there absolutely is. We use them because they make so much sense. However, by adapting to use new technologies, we can capitalize upon existing and yet unseen benefits.
These tags will continue to grow support, features, and usage. Let’s be part of the progress!